WPJAM是WordPress一键式全站优化插件,自从使用WordPress以来一直使用该插件,一键优化简单方便。
WPJAM Basic
https://cn.wordpress.org/plugins/wpjam-basic/
该插件扩展功能可设置文章目录,开启后默认全部文章开启了文章目录功能,也可以单独设置文章目录,为单个文章设置显示到的级别及是否显示。
在WPJAM后台管理可设置JS、CSS代码,方便修改文章目录的样式和交互方式。
WPJAM提供了默认的JS、CSS代码可通过下面的链接获取:
文章目录扩展默认的 JS 代码和 CSS 代码
https://blog.wpjam.com/m/toc-js-css-code/
苦于WPJAM提供的默认样式不够好看,写了新的样式以适应自己的主题,随后又写了不依赖WPJAM的前端文章目录。
但使用WPJAM文章目录的人还是比较多,主要是因为WPJAM的易用性无法取代。独乐乐不如众乐乐,把之前适用于WPJAM文章目录的JS和CSS代码整理后与大家分享。
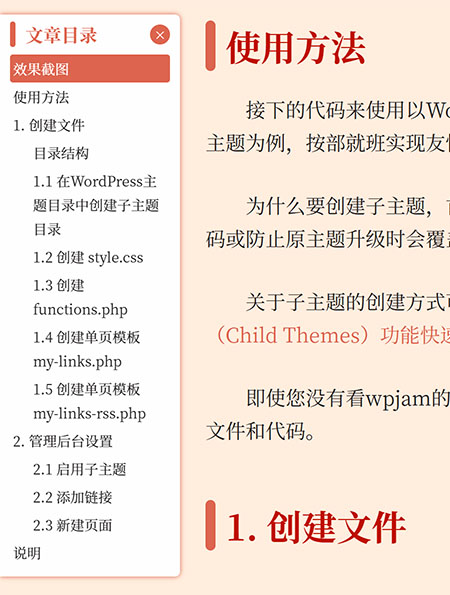
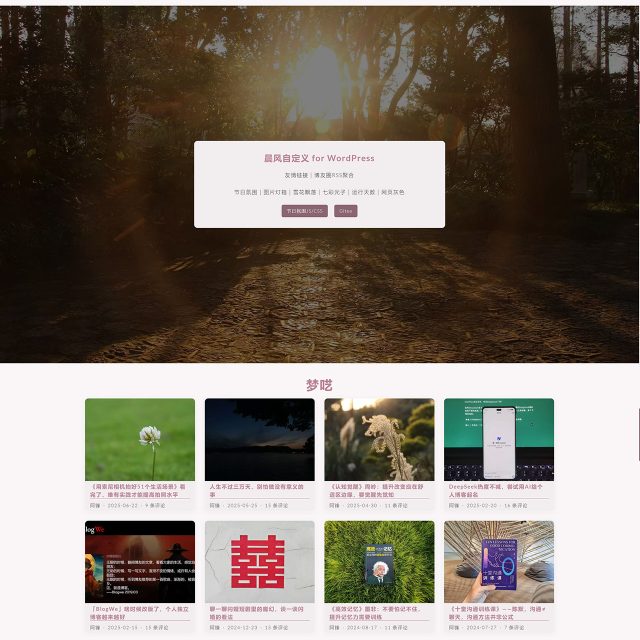
效果图

文章目录JS代码
JS可以让文章目录动起来,显示或隐藏文章目录都需要JS。仅仅是显示和隐藏远远不够,这里提供的JS可以获知当前窗口显示的内容属于其中的哪个标题并将其标记出来,这个功能当你滚动窗口的时候就会发现。
代码增加了配置项,可以修改:
- 关闭按钮文字
closeText - 打开按钮文字
openText - 滚动头部预留高度
offsetHeight
虽然配置项有限,但多数情况是不需要修改的。
// ============ WPJAM文章目录 ============
document.addEventListener("DOMContentLoaded", function () {
const toc = document.querySelector('#toc')
if (toc) {
// 配置项
// 关闭按钮文字
const closeText = '×'
// 打开按钮文字
const openText = '目录'
// 滚动头部预留高度
const offsetHeight = 80
// 获取TOC切换按钮
const tocToggleBtn = toc.querySelector('.toc-title span')
// 更改隐藏按钮
tocToggleBtn.innerHTML = closeText
tocToggleBtn.setAttribute('title', '隐藏文章目录')
// 显示、隐藏切换
const tocToggle = () => {
toc.classList.toggle('toc-hide')
tocToggleBtn.classList.toggle('toc-controller-show')
if (tocToggleBtn.classList.contains('toc-controller-show')) {
tocToggleBtn.innerHTML = closeText
tocToggleBtn.setAttribute('title', '隐藏文章目录')
} else {
tocToggleBtn.innerHTML = openText
tocToggleBtn.setAttribute('title', '显示文章目录')
}
}
// 监听点击切换按钮事件
tocToggleBtn.addEventListener('click', () => {
tocToggle()
})
// 设置TOC最大高度
const setTOCHeight = () => {
// 文档可视高度
const clientHeight = document.documentElement.clientHeight
// TOC到窗口顶部高度
const tocTOPHeight = toc.offsetTop
toc.style.maxHeight = (clientHeight - tocTOPHeight) + 'px'
}
setTOCHeight()
window.addEventListener('resize', () => {
setTOCHeight()
})
const tocLis = toc.querySelectorAll('li')
const entryContent = document.querySelector('.entry-content')
const tocTitleEle = document.querySelectorAll('[id^=toc_]')
// 监听页面滚动
document.addEventListener('scroll', () => {
const scrollTop = document.documentElement.scrollTop
const activeToc = toc.querySelector('.active')
if (scrollTop < entryContent.offsetTop || scrollTop > (entryContent.offsetHeight + entryContent.offsetTop)) {
if (activeToc) activeToc.classList.remove('active')
} else {
tocTitleEle.forEach((e, k) => {
if (scrollTop >= (e.offsetTop - offsetHeight) && scrollTop < (tocTitleEle[k + 1] ? tocTitleEle[k + 1].offsetTop - offsetHeight : entryContent.offsetHeight + entryContent.offsetTop)) {
if (activeToc) activeToc.classList.remove('active')
tocLis[k].classList.add('active')
}
})
}
})
}
});
// ============ WPJAM TOC END ============文章目录CSS代码
CSS样式是效果的关键,JS可以让文章目录动起来,CSS可以让文章目录更加好看。
为方便修改颜色特意增加了配置项,只需要更改冒号:后面的内容即可。
- 文章目录模块到窗口顶部的距离
--wpjamTOCTopHeight - 字体颜色
--wpjamTOCTextColor - 文章目录模块背景颜色
--wpjamTOCBGColor - 文章目录背景颜色
--wpjamTOCBGColor - 切换按钮字体颜色
--wpjamTOCBtnTextColor - 切换按钮Hover状态背景颜色
--wpjamTOCBtnHoverBGColor - 文章目录标题激活时文字颜色
--wpjamTOCHoverTextColor - 文章目录标题激活时背景颜色
--wpjamTOCHoverBGColor
/* ============ WPJAM文章目录 ============ */
:root {
/* 文章目录模块到窗口顶部的距离 */
--wpjamTOCTopHeight: 110px;
/* 字体颜色 */
--wpjamTOCTextColor: #272424;
/* 文章目录模块背景颜色 */
--wpjamTOCBGColor: #fefefe;
/* 切换按钮字体颜色 */
--wpjamTOCBtnTextColor: #fefefe;
/* 切换按钮背景颜色 */
--wpjamTOCBtnBGColor: #dd654f;
/* 切换按钮Hover状态背景颜色 */
--wpjamTOCBtnHoverBGColor: #d42727;
/* 文章目录标题激活时文字颜色 */
--wpjamTOCHoverTextColor: #fefefe;
/* 文章目录标题激活时背景颜色 */
--wpjamTOCHoverBGColor: #dd654f;
}
#toc {
position: fixed;
top: var(--wpjamTOCTopHeight);
left: 0px;
width: 180px;
padding: 0px;
margin: 0px;
border-radius: 0px 5px 5px 0px;
background-color: var(--wpjamTOCBGColor);
box-shadow: 0 0 5px var(--wpjamTOCBtnBGColor);
transition: all 0.5s;
-webkit-transition: all 0.5s;
scrollbar-width: none;
-ms-overflow-style: none;
overflow: none;
overflow-y: auto;
z-index: 2;
}
#toc::-webkit-scrollbar {
display: none;
}
.toc-hide {
display: block;
width: 40px !important;
height: 40px;
padding: 0px !important;
background-color: var(--wpjamTOCBtnBGColor) !important;
border-radius: 0px 40px 40px 0px !important;
}
.toc-title {
position: relative;
height: 40px;
padding: 0 10px;
margin: 0px;
}
.toc-title strong {
font-size: 18px;
line-height: 40px;
color: var(--wpjamTOCBtnBGColor);
}
.toc-title strong::before {
content: '|';
margin-right: 10px;
color: var(--wpjamTOCBtnBGColor);
background: var(--wpjamTOCBtnBGColor);
border-radius: 5px;
}
.toc-title span {
position: absolute;
top: 10px;
right: 10px;
display: block;
width: 20px;
height: 20px;
font-size: 12px;
line-height: 20px;
text-align: center;
color: var(--wpjamTOCBtnTextColor);
background-color: var(--wpjamTOCBtnBGColor);
border-radius: 50%;
cursor: pointer;
}
.toc-hide .toc-title strong {
font-size: 0px;
}
.toc-hide .toc-title span {
top: 0px;
right: 0px;
width: 40px;
height: 40px;
line-height: 40px;
}
.toc-title span:hover {
background-color: var(--wpjamTOCBtnHoverBGColor);
}
#toc ul {
padding: 0 0 0 1em;
margin: 0;
list-style: none;
}
#toc ul a {
display: block;
padding: 2px 3px;
font-size: 14px;
line-height: 24px;
color: var(--wpjamTOCTextColor);
border-radius: 3px;
}
#toc>ul {
width: 180px;
padding: 0 10px 10px 10px;
}
#toc a:hover,
#toc .active>a {
color: var(--wpjamTOCHoverTextColor);
background-color: var(--wpjamTOCHoverBGColor);
}
/* ============ WPJAM TOC END ============ */使用方法
1. 开启WPJAM文章目录功能
安装并启用WPJAM插件后,后台会增加WPJAM菜单。
后台操作路径:WPJAM -> 扩展管理,找到文章目录勾选并保存。
2. 设置WPJAM文章目录
2.1 WPJAM后台设置(方法一)
后台操作路径:WPJAM -> 文章设置,点击文章目录选项卡。
在文章目录选项卡页面勾选自动插入文章目录的 JavaScript 和 CSS 代码,然后会显示JS和CSS的代码框,将本文中的JS和CSS代码复制粘贴进去保存即可。
2.2 修改主题文件(方法二)
熟悉WordPress主题文件目录可以使用该方法,推荐采用子主题的方式添加代码。
在子主题functions.php添加以下代码:
// 子主题 style.css
wp_enqueue_style('theme-style-css', get_stylesheet_uri(), array(), '0.0.1');
// 子主题 style.js
wp_enqueue_script('theme-style-js', get_stylesheet_directory_uri() . '/style.js', array(), '0.0.1', true);子主题根目录创建style.css、style.js文件,并在这两个文件内添加相应的JS和CSS代码。
纯前端实现文章目录功能
https://feng.pub/1020235775.html








移动端回复评论的时候。他老是弹出来,就很不友好。
这是因为手机端页面可视窗口大小变化导致的,抽空再优化。