主题调整结束,后续不再做大的调整。从更改配色到现在有一个多月了,这次折腾是时间跨度比较长,从刚开始想要的新年红,到后面的车厘子红,再到现在的拿铁咖啡。
不仅仅是更改了配色,这次增加了主题切换功能,可以切换暗黑模式。为了让文档目录、返回顶部的样式与其更加适配,我把他们称之为“Tool Bar”,并做了移动端浏览器的适配。
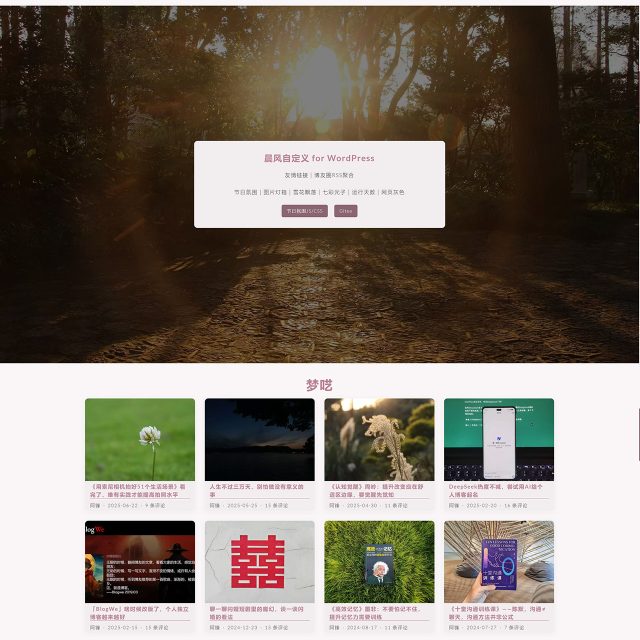
效果截图
2024-02-29-272x1280.jpg)
_2024-01-25-299x1280.jpg)
浅色模式的配色
背景
#C7A383
卡片
#DDB591
深色
#A3856B
边框
#473931
文本
#0E0A0A
标题
#210C0C
链接
#230E0D
悬停
#160908
关于主题
WordPress臃肿不仅仅表现在前台加载慢,更多是后台自定义主题时加载速度更慢,Blocksy为轻量级、高自定义的主题,可以按照自己的喜好配色、布局。
Blocksy,在WordPress主题库热门的排行比较靠前。虽然Blocksy有Pro版,但Free版的功能已经可以满足我的需求。
我把Blocksy子主题的代码上传至Gitee,如果恰巧需要可以试试。
Blocksy Feng
https://gitee.com/ouros/blocksy-feng
跑题WordPress
WordPress块主题,现在推出了样板Pattern。只需要简单的复制粘贴就能让内容变得更加丰富,也可以在编辑内容时直接点击想要的样板。
小试牛刀,样板的便捷。

Enjoy
Patterns
WordPress Patterns[https://wordpress.org/patterns/]
Add a beautifully designed, ready to go layout to any WordPress site with a simple copy/paste.
从不千篇一律,也许是WordPress成功的一个秘诀。
2024-02-29-768x3620.jpg)








进了你的博客,就像喝了一口拿铁!
可以来提提神
就感觉会写代码的都很牛逼!
在运维方面你也很厉害。
我倒是比较喜欢之前那个配色
你是说粉色那个,那个也不错
主題不錯。我已經不做前端很久了,也不太懂怎麼寫主題。
我是那别人的修修改改
香浓咖啡可甜可奶!wordpress块编辑样板,因为一直用jetpack插件,里面的这些样式一直有,但还是没用上过。
Jetpack很优秀,很早之前用过,国内访问太慢就放弃了
好看,自己写主题太赞了!我学前端的其中一个目的就是自己开发一个主题!不过typecho的主题开发文档有些混乱,加上自己的皮毛技术,自然是没有办法搞!
本来我也想搞搞Typecho,不忍直视它的文档就放弃了。
我也是搞了个前端JS CSS,WP子主题的好处是前人栽树后人乘凉。
咖啡配色很好看哈
最近喝咖啡比较多
感觉还是白色看着舒服!
确实是咖啡的味道~
柔和细腻
这个配色可以,比纯黑的好看些。
纯黑的有点单调
夜间模式很赞呀
还好吧,我经常用浅色模式
这配色不错,作为咖啡爱好者表示仿佛闻到了香味。
颜色还可深一点,太淡有点像卡普其诺或者速溶咖啡。
尚可,奶加多了
我感觉背景颜色太重了。😂