晨风自定义更新为1.1.4,主要新增节日氛围功能,可自动判断节日时间,后台可设置。
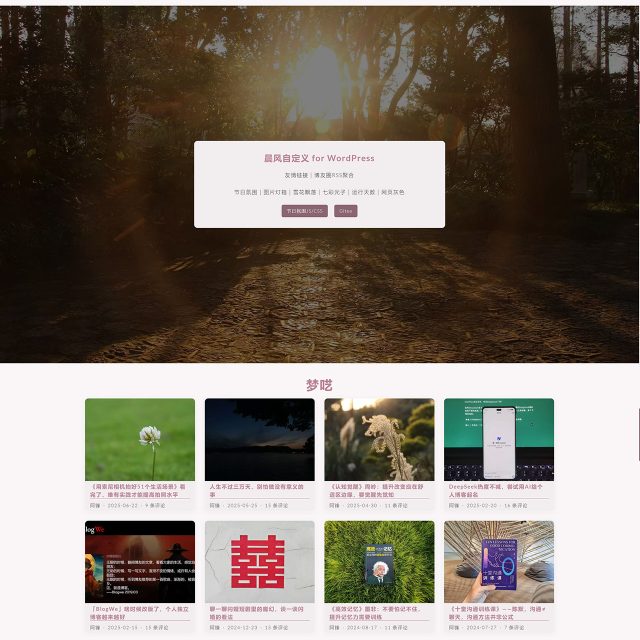
晨风自定义 for WordPress
https://cn.wordpress.org/plugins/feng-custom/
目前节日氛围仅有中秋节月亮、国庆节红灯笼效果,其他节日后续再增加。开启节日氛围后,浏览器前端程序会自动判断是否显示某个节日的效果。可以在后台可以设置提前多少天显示,延后多少天关闭。
虽然晨风自定义插件仅支持WordPress,但为了方便其他程序使用节日氛围功能,特将前端代码分离,使用方法简单。
效果图

获取前端代码
进入Gitee下载插件源代码,相关的前端代码在static目录下。
点击下方Gitee页面链接,然后点击克隆/下载按钮,下载zip,下载之后解压得到前端代码。
https://gitee.com/ouros/feng-custom/tree/master/static
static目录结构
├─ css
├─ festivals.css
├─ less
├─ festivals.less
├─ js
├─ festivals.js
├─ lunar.js
├─ img
├─ full-moon_256.png
├─ demo
├─ index.html使用方法
仅需要两步就可以拥有节日氛围特效,第一步引入样式及脚本文件,第二步执行javascript脚本。
1. 引入文件
./csc/festivals.css节日氛围样式文件./js/lunar.js日期工具./js/festivals.js节日氛围脚本文件
注意引用顺序,引入festivals.js文件前,先引入lunar.js文件。
<link rel="stylesheet" href="../css/festivals.css">
<script src="../js/lunar.js"></script>
<script src="../js/festivals.js"></script>2. 执行脚本
<script>
document.addEventListener('DOMContentLoaded', () => {
const option = {
// 开启中秋节氛围
mid_autumn_open: 1,
// 中秋快乐显示的文字,可以为空,默认为中秋快乐
mid_autumn_text: '',
// 提前n天开启中秋氛围,可以为空,默认为提前3天
mid_autumn_advance: '',
// 延迟n天关闭中秋氛围,可以为空,默认为1天
mid_autumn_delay: '',
// 开启国庆节日氛围
national_day_open: 1,
// 欢度国庆显示的文字,可以为空,默认为欢度国庆
national_day_text: '',
// 提前n天开启国庆氛围,可以为空,默认为3天
national_day_advance: '',
// 延迟n天关闭节日氛围,可以为空,默认为6天
national_day_delay: ''
}
fengCustomFestivals.run(option)
// 或使用以下方法
// 中秋月亮(农历八月十五,满足条件后显示)
// fengCustomFestivals.midAutumnFullMoon()
// fengCustomFestivals.midAutumnFullMoon(option)
// 国庆灯笼(十月一日,满足条件后显示)
// fengCustomFestivals.nationalDayLanter()
// fengCustomFestivals.nationalDayLanter(option)
})
</script>3. 示例代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>节日氛围</title>
<link rel="stylesheet" href="../css/festivals.css">
<script src="../js/lunar.js"></script>
<script src="../js/festivals.js"></script>
</head>
<body>
<script>
document.addEventListener('DOMContentLoaded', () => {
const option = {
// 开启中秋节氛围
mid_autumn_open: 1,
// 中秋快乐显示的文字,可以为空,默认为中秋快乐
mid_autumn_text: '',
// 提前n天开启中秋氛围,可以为空,默认为提前3天
mid_autumn_advance: '',
// 延迟n天关闭中秋氛围,可以为空,默认为1天
mid_autumn_delay: '',
// 开启国庆节日氛围
national_day_open: 1,
// 欢度国庆显示的文字,可以为空,默认为欢度国庆
national_day_text: '',
// 提前n天开启国庆氛围,可以为空,默认为3天
national_day_advance: '',
// 延迟n天关闭节日氛围,可以为空,默认为6天
national_day_delay: ''
}
fengCustomFestivals.run(option)
// 或使用以下方法
// 中秋月亮(农历八月十五,满足条件后显示)
// fengCustomFestivals.midAutumnFullMoon()
// fengCustomFestivals.midAutumnFullMoon(option)
// 国庆灯笼(十月一日,满足条件后显示)
// fengCustomFestivals.nationalDayLanter()
// fengCustomFestivals.nationalDayLanter(option)
})
</script>
</body>
</html>








节日快乐
节日快乐
这么早就用上啦,蛮不错噢..
挂着玩玩
中秋節最適合加個友鏈了~
可以的
你这博客看起来没安排上啊。
默认提前3天显示,时候未到
js还看不太懂,这配色跟你的主题色调还挺搭配的。
如果是暗黑系网站,那效果会更好
灯笼一挂,氛围就起来了。
大红灯笼高高挂
主题越来越复杂了。。
主题还是那样,加了点元素
功能是越来越强大了
慢慢增加的
好。很好。
多谢夸奖