2024年1月25日20:34:39 更新文章
红色(第一版)
暂且这样吧,用了2天时间将博客网页改为红色。
本打算下个月初将博客网页的配色更改为新年红色,但这两天实在无聊,看着雨后阴天和湿漉漉的地面,空气中弥漫着冷的气息,从早到晚不见太阳,天气再冷夜也压不住期盼放假的心情。
配色Color
参考了ZCOOL酷站里面一些设计,并提取了一些与新年有关的颜色。
#3C0004
深色背景
#81050F
背景色
#DD242C
卡片颜色
#F0DDBA
文本颜色
#F0E1C0
标题颜色
#FBDBB1
链接颜色
#FCF1C5
文本颜色
弄个对联,看看效果。
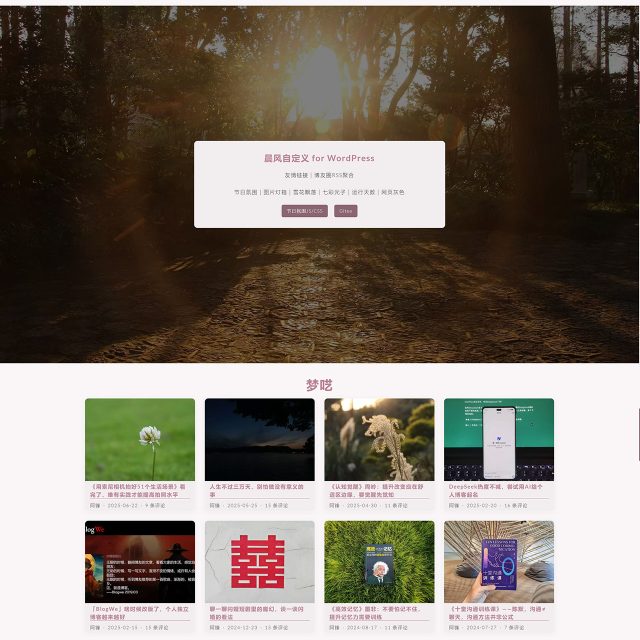
网页效果截图
_2024-01-21-scaled.jpg)
网友反馈
第一版上线后很快收到了网友的反馈,虽然配色属于新年的红色,但颜色太亮比较刺眼,这样的视觉效果不适合长时间的阅读,说白了不适合以文章为主的博客。第二版主要是增加灰度,使网页暗一点,保护眼睛是必要的。
感谢紫慕[紫慕碎碎念]、S̆̈[旅行漫记]及其他博友提供的非常有价值的建议。
红色(第二版)
增加了页面的背景色的灰度并降低了页面的亮度,更改了文字颜色并设置了透明度。在更改的过程中越来越接近暗黑模式,但目前还没有暗黑模式的切换功能,最终没有将页面全部暗化,尽量保留了红色调,如今看起来更像是很深的酒红。第二版无限接近暗黑模式。
这么看来这样的配色比较适合红酒、车厘子、红枣类销售网页。经过这几天的优化,更改了了一些细节,链接样式、卡片阴影效果、评论区布局及输入框的样式,等等还有一些不细说了。
配色Color
背景
#130909
rgba(18, 8, 8, 0.9)
卡片
#230e0d
rgba(36, 14, 13, 0.9)
深色
#0e0a0a
rgba(13, 9, 9, 0.8)
边框
#473931
rgba(71, 57, 49, 0.9)
文本
#826f5e
rgba(130, 111, 94, 0.9)
标题
#8c735d
rgba(140, 115, 93, 0.9)
链接
#a18b77
rgba(161, 139, 119, 0.9)
悬停
#a18b77
rgba(161, 139, 119, 0.9)
对比效果截图
_2024-01-21-scaled.jpg)
_2024-01-25-299x1280.jpg)
_2024-01-25-768x3289.jpg)








哈哈哈哈,蛮好看的就是有点暗,不方便摸鱼看…
等过了年再搞个切换功能
这个配色,是过年的气氛!
哈哈哈,看到这个红色让我想起之前想做的一个圣诞节皮肤,红配绿哈哈哈哈,老刺眼了
红色、绿色做到适合阅读有点难,亮度太高
感受到气氛了!!!
哈哈,应景搞一个
这是过年的节奏啊
是啊,这不快过年了。
真挺好的,加油,阿峰,同为豫西老乡,这么喜庆的颜色,祝今年遇到正缘
多谢,祝我好运
定制到插件哈
网页里面放对联,PC端还好,手机的端宽度不够
很喜庆啊,阿锋对这块挺执着的,去年好像也专门改了样式
去年在家过年的时候改了粉色主题,今年该的红色主题。新年的红色太亮,不适合阅读
整挺好,属实有点骚气 ~
还好,搞点不一样的
红红火火呀,喜庆!
新年的氛围搞起来
红色,喜庆,要过年了。
快了,最近在抢回家的票
喜庆,脑海里已经出现了刘德华的恭喜发财
恭喜发财,笑口常开
这个颜色看久了会有点不舒服
又调暗了一点,慢慢调整
像是酒红色…
这么一说,确实跟红酒的颜色差不错
这个主意不错呀,过两天我也着手搞一组配色,你这个确实有点两眼,但短时间阅读影响不大。
调一个适于阅读的配色
喜庆!
哈哈,要过年了。
年味满满,配色喜庆,哈哈哈!卡片色可以调整一下,增加点透明度,明亮的红色晚上有点稍稍刺眼。(个人观点哈)
可以,调整到80%,感觉好多了。多谢~
喜庆,就是有点问题是看了一分钟,眼睛绿了。。。
有没有可以暂时切换到黑白的按键?
现在还没有, 红色太亮,还在调整。
切换配色主题不支持,正在考虑加这个功能。
忙了一天也累了吧,要不加一个
html { filter: grayscale(0.5); }我觉的我很听劝,虽然没有加HTML的灰度,但我调整了背景及卡片的颜色的灰度,这样好多了。
这颜色看着有点上头
这个红色有点血性,虽然是背景是暗红色,但不适于关灯阅读
年味刺挠一下就上来了。
祝新年快乐,大吉大利。
刺挠,是痒痒的。
提前祝新年快乐~